Video tutorial
Ρύθμιση και ενεργοποίηση Node.js.
Ανέβασμα ή δημιουργία αρχείου app.js.
-
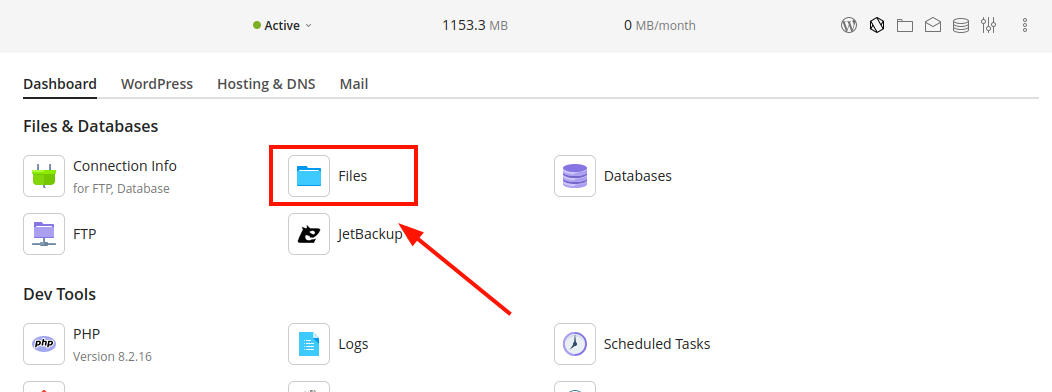
Επιλογή Files.
Αφού συνδεθείς στο Plesk, θα πρέπει να ανεβάσεις το αρχείο σου. Οπότε θα επιλέξεις το πλήκτρο Files. Μπορείς να δεις αναλυτικότερα τον οδηγό για ανέβασμα αρχείων σε Plesk.
-
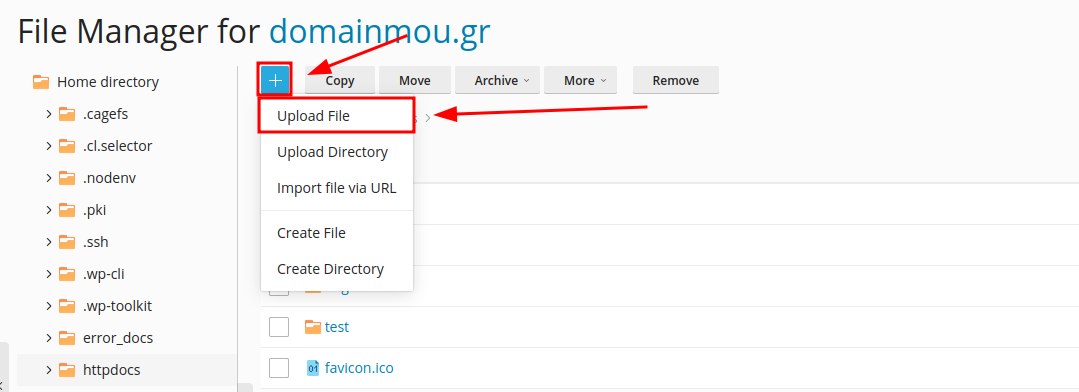
Επιλογή φακέλου εγκατάστασης.
Στην συνέχεια, κατευθυνόμαστε ενδεικτικά στον φάκελο httpdocs. Εδώ θα επιλέξουμε το μπλε πλήκτρο + και στην συνέχεια επιλέγουμε το Upload File.
-
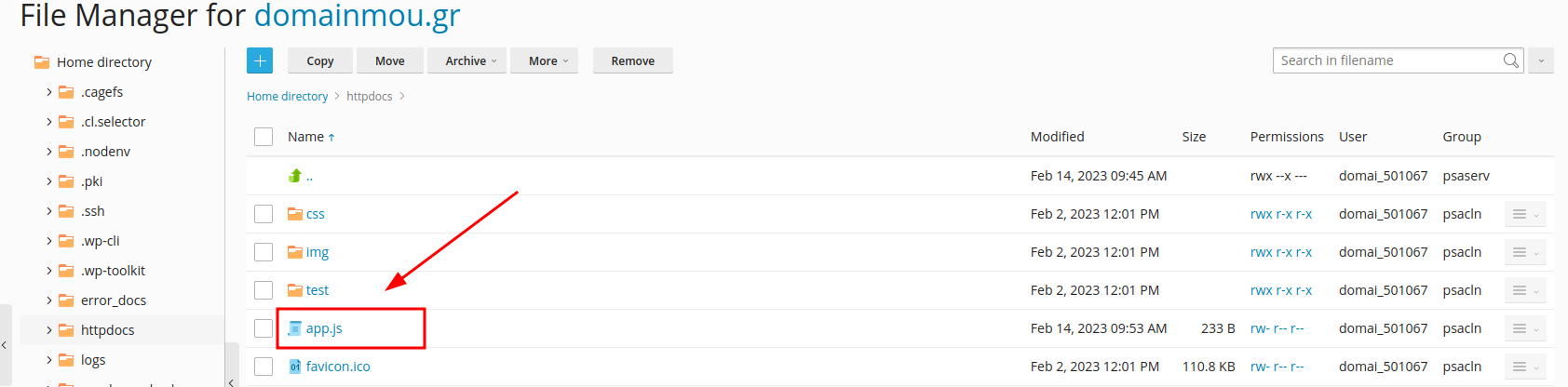
Ολοκλήρωση ανεβάσματος αρχείου.
Ανεβάζουμε το αρχείο app.js από τον τοπικό μας υπολογιστή (εάν δεν έχουμε το σχετικό αρχείο, μπορούμε να το δημιουργήσουμε κατευθείαν στον διακομιστή από το πλήκτρο + > Create File και στην συνέχεια να του δώσουμε το όνομα).
Important
Θα πρέπει να διαγράψετε το αρχείο index.html έτσι ώστε ο Web Server να διαβάζει πρώτα το app.js.
Ενεργοποίηση Node.js.
-
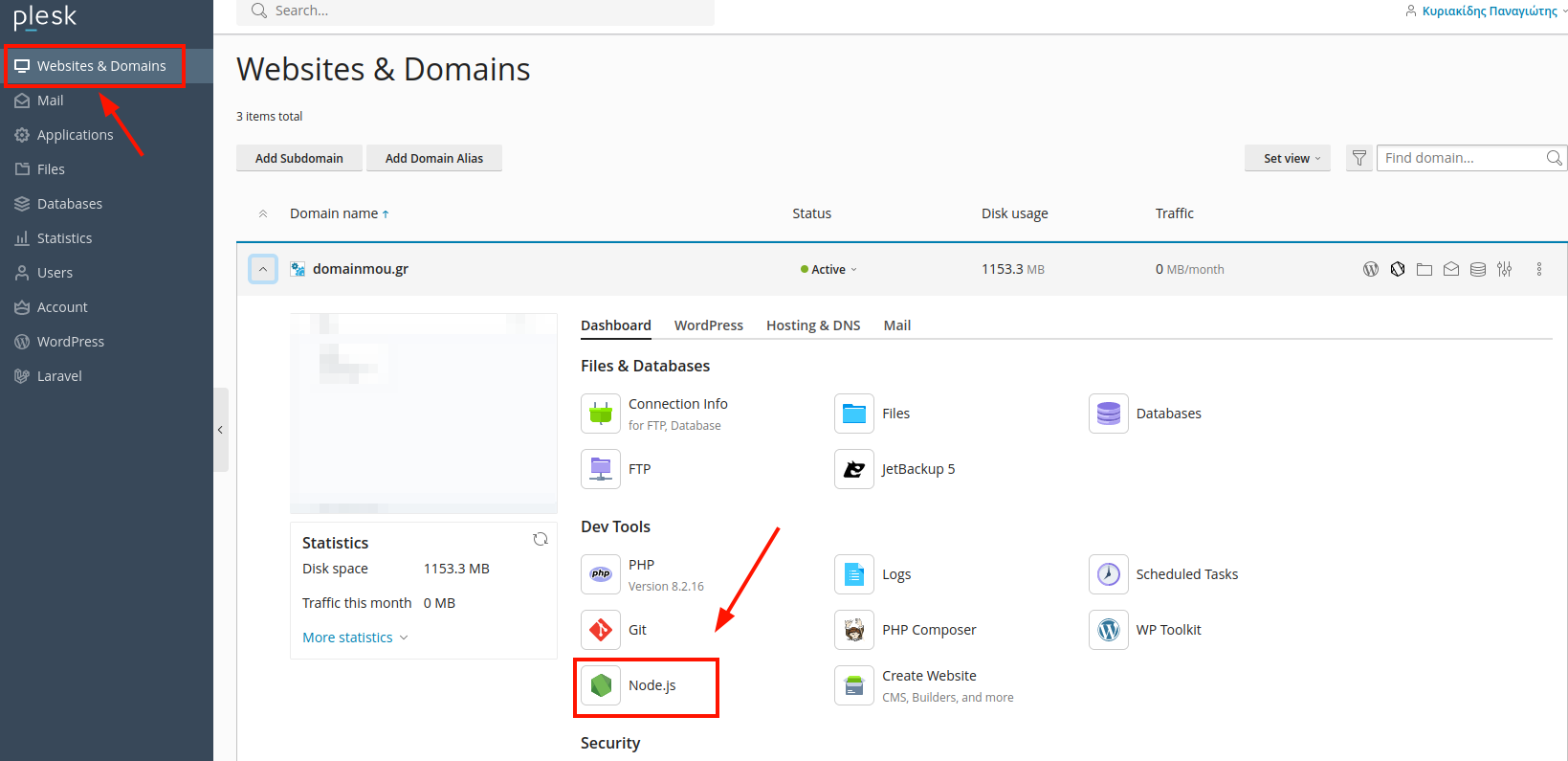
Επιλογή Node.js.
Το αρχείο σου έχει ανέβει. Συνεπώς, θα επιλέξεις το Websites & Domains από την αριστερή στήλη για να επιστρέψεις στην αρχική του Plesk και στην συνέχεια θα επιλέξεις το Node.js.
-
Ρύθμιση Node.js.
Βλέπουμε τις σχετικές ρυθμίσεις για την Node.js. Αυτό που θα πρέπει να ρυθμίσουμε άμεσα, είναι τις επιλογές Document Root και Application Root στον φάκελο httpdocs. Παράλληλα, μπορούμε να δούμε περισσότερες λεπτομέρειες για τις επιλογές, από τον επίσημο οδηγό του Plesk. Τέλος πατάμε το πλήκτρο Enable Node.js.
-
Ολοκλήρωση ενεργοποίησης.
H Node.js, έχει ενεργοποιηθεί. Θα μας εμφανίσει ένα μήνυμα επιβεβαίωσης σε πράσινο πλαίσιο.
Εάν πληκτρολογίσεις το Domain Name σου, θα εμφανίσει το περιεχόμενο του app.js. Ενδεικτικά, για τον σχετικό οδηγό δήλωσα τον παρακάτω κώδικα:
const http = require('http'); http.createServer(function(request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end("Hello, World!\n"); }).listen(process.env.PORT); console.log('App is running...');
Με το παραπάνω βασικό αρχείο, πληκτρολογώντας το Domain Name domainmou.gr, θα εμφανίζεται το Hello World!.